These shortcodes can be used in both free and premium templates, and there are no coding or HTML skills required to use them. This is the simplest method to install everywhere throughout posts and pages as required.
1.0 Table of Content
Open any post & page and type (toc) as shown below image. After typing make it strike like below
Shortcode : (toc)
1.1). Supported Optional Changes:
For Title : (toc) #title=(Table of Content)
After typing shortcode in brackets. It's done you have successfully added toc shortcode and the shortcode results here below :
Note: This Shortcode Only Works if You Have Added H2, H3, H4 Tags in Your Post. Don't Know How to Create H2, H3, H4 Tags Follow Below Procedure.
1.1 Adding Drop Caps
Open any post & page select the first-word type
(caps) as shown below image. After typing make it strike like below
Shortcode : (caps)
Example : L(caps)orem
After typing shortcode in brackets. It's done you have successfully added the shortcode and the shortcode results here below:
1.2 Default Buttons
Before using buttons shortcodes, place your cursor anywhere in post then tap on insert a link 🔗 button and insert your shortcode in first box
Note: To get colors code you can
visit here just click copy color code and use on your shortcode.
Our shortcode of button start with this (getButton) tag, here below all the supported shortcodes overview.
Type getButton to make button working perfectly -
(getButton)Enter the display text -
#text=(Type your Text)Enter the below title text -
#file=(Type file size or offer)Enter the icon shortcode -
#icon=(Type supported icons shortcode only)Enter the size of button -
#size=(Only two size available 0 and 1)Enter the hex color code -
#color=(Type hex color code here)Enter the button text -
#info=(Type button text here)Note:- The attributes for buttons like color, size, icon, file, info are the optional, its your choice whether which type button you want, Check our below samples of buttons
Our templates supported color, icons, size like features with the help of shortcode, you have use these shortcodes with mistake in spelling - type correctly.
(i) Default Button
Tap on insert a link 🔗 button in top of blogger post dashboad and type the below shortcode.
Shortcode : (getButton) #text=(My Button)
After typing shortcode in brackets. It's done you have successfully added the shortcode and the shortcode results here below:
(ii) Large Buttons
Tap on insert a link 🔗 button in top of blogger post dashboad and type the below shortcode.
Shortcode : (getButton) #text=(My Button) #icon=(demo) #size=(1)
There are two size available 0 and 1 for buttons. After typing shortcode in brackets. It's done you have successfully added the shortcode.
(iii) Center Buttons
To use center botton just make sure to place cursor or type text in blogger post dashboard then before making link button click to top center alignment button and make center selection, then apply our any button shortcode. (if center alignment not work then select all text inside the post and click on last option at top corner that is Clear Text Formatting then try to make center alignment)
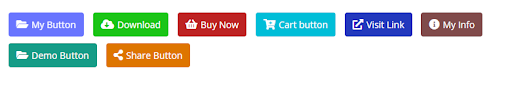
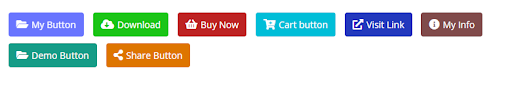
1.3 Color & Icons Buttons
To use color and icon buttons in your website follow the below steps

(i) Download Button
Tap on insert a link 🔗 button in top of blogger post dashboad and type the below shortcode.
Shortcode : (getButton) #text=(Download) #icon=(download) #color=(#1bc517)
After typing shortcode in brackets. It's done you have successfully added the shortcode and the shortcode results here below:
(ii) Buy Buttons
Tap on insert a link 🔗 button in top of blogger post dashboad and type the below shortcode.
Shortcode : (getButton) #text=(Buy Now) #icon=(buy) #color=(#bd2323)
After typing shortcode in brackets. It's done you have successfully added the shortcode and the shortcode results here below:
(iii) Cart Buttons
Tap on insert a link 🔗 button in top of blogger post dashboad and type the below shortcode.
Shortcode : (getButton) #text=(Cart button) #icon=(cart) #color=(#00bed8)
After typing shortcode in brackets. It's done you have successfully added the shortcode and the shortcode results here below:
(iv) Link Buttons
Tap on insert a link 🔗 button in top of blogger post dashboad and type the below shortcode.
Shortcode : (getButton) #text=(Visit Link) #icon=(link) #color=(#2339bd)
After typing shortcode in brackets. It's done you have successfully added the shortcode and the shortcode results here below:
(v) Share Buttons
Tap on insert a link 🔗 button in top of blogger post dashboad and type the below shortcode.
Shortcode : (getButton) #text=(Share Button) #icon=(share) #color=(#de7500)
After typing shortcode in brackets. It's done you have successfully added the shortcode and the shortcode results here below:
(vi) Info Buttons
Tap on insert a link 🔗 button in top of blogger post dashboad and type the below shortcode.
Shortcode : (getButton) #text=(My Info) #icon=(info) #color=(#804b4b)
After typing shortcode in brackets. It's done you have successfully added the shortcode and the shortcode results here below:
(vii) Demo Buttons
Tap on insert a link 🔗 button in top of blogger post dashboad and type the below shortcode.
Shortcode : (getButton) #text=(Demo Button) #icon=(demo) #color=(#169c87)
After typing shortcode in brackets. It's done you have successfully added the shortcode and the shortcode results here below:
1.3.0 Download & Buy Buttons
To use download and buy or more buttons in your website follow the below steps
(i) Advanced Download Button
Tap on insert a link 🔗 button in top of blogger post dashboad and type the below shortcode.
Shortcode : (getButton) #text=(NewsLite Template V1.1) #file=(Size: 222k) #icon=(download) #size=(1) #color=(#1bc517) #info=(Download)
After typing shortcode in brackets. It's done you have successfully added the shortcode and the shortcode results here below:
(i) Advanced Buy Button
Tap on insert a link 🔗 button in top of blogger post dashboad and type the below shortcode.
Shortcode : (getButton) #text=(File name V.1.2.0) #file=(Off: 30%) #icon=(buy) #size=(1) #color=(#bd2323) #info=(Buy Now)
After typing shortcode in brackets. It's done you have successfully added the shortcode and the shortcode results here below:
Our Supported Social Media icons:
Social Media icons shortcode =
facebook -
whatsapp -
telegram -
download -
buy -
paypal -
gift -
contact -
link -
cart -
demo -
share -
infoNote: You can use any icon code which is supported by our new templates.
1.4 Contact Form
Open any post & page and type (contact-form) as shown below image. After typing make it strike like below
Shortcode : (contact-form)
after typing shortcode in brackets. It's Done You have successfully added a contact form shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :
1.5 Full Width /Left-Sidebar /Right-Sidebar
Use Below Shortcode to make Left Sidebar and Right Sidebar and Full Width as per requirements you want to use on your blog
(i) Full Width
Open any post & page and type
(full-width) as shown below image. After typing make it strike like below
Shortcode : (full-width)
after typing shortcode in brackets. It's Done You have successfully added a Full Width shortcode.
(ii) Left Sidebar
Open any post & page and type (left-sidebar) as shown below image. After typing make it strike like below
Shortcode : (left-sidebar)
after typing shortcode in brackets. It's Done You have successfully added a Left Sidebar shortcode.
(iii) Right Sidebar
Open any post & page and type (right-sidebar) as shown below image. After typing make it strike like below
Shortcode : (right-sidebar)
after typing shortcode in brackets. It's Done You have successfully added a Right Sidebar shortcode.
1.6 Alert Message
Use the This Type Format
(i) Alert Message Success
Open any post & page type (alert-success) in last as shown below image. After typing make it blockquote
Shortcode : (alert-success)
Example : This is a alert message test here which is awesome box (alert-success)
after typing shortcode in brackets. It's Done You have successfully added the success message shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :
(ii) Alert Message Passed
Open any post & page type (alert-passed) in last as shown below image. After typing make it Blockquote like below
Shortcode : (alert-passed)
Example : This is a alert message test here which is awesome box (alert-passed)
after typing shortcode in brackets. It's Done You have successfully added the passed message shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :
(iii) Alert Message Warning
Open any post & page type (alert-warning) in last as shown below image. After typing make it Blockquote like below
Shortcode : (alert-warning)
Example : This is a alert message test here which is awesome box (alert-warning)
after typing shortcode in brackets. It's Done You have successfully added the warning message shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :
(iv) Alert Message Error
Open any post & page type (alert-error) in last as shown below image. After typing make it strike like below
Shortcode : (alert-error)
Example : This is a alert message test here which is awesome box (alert-error)
after typing shortcode in brackets. It's Done You have successfully added the error message shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :
(v) Code Box
Open any post & page type (code-box) in last as shown below image. After typing make it strike like below
Shortcode : (code-box)
Example : This is a code box message test here which is awesome box (code-box)
after typing shortcode in brackets. It's Done You have successfully added the code box message shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :
Note: We Create a Blogging Experience with a Blogger Platform more flexible and tangible that is why this important note is displayed here, to resolve each and every customer query we work hard
Read this Article for more details! what we're doing for you either you're a free or premium customer no matter. Before asking any Question please visit this
Frequently Asked Questions (FAQ) page to get answers to the most common questions.