Flexspot Documentation with each step explained in detail Easy installation without any trouble follow below documentation and install this pretty professional template. The widgets gadgets images have
been attached properly where red tic mark for better understanding easily

Example of Facebook:

Example:

Here you can set DisqusShortname, and change your blog CommentSystem we Support 3 Comments Plugin Facebook, Disqus, Blogger
Example to set Disqus Comment box:

Use below shortcut code: commentsSystem = facebook or disqus or blogger
disqusShortname = pikitemplates
noThumb = image url
You can use Disqus comment box a optional feature of our template, Just go to disqus.com create account after that tap on Get Started and follow "I Want to install Disqus on my Site" as shown in above image how to setup shortname for disqus. That's done just change blogger comment system and use disqus comments pluign easily Example of Disqus Comment:


Here you can set show more text and related posts title also you can set many related posts easily without any trouble. To change load more text edit and change from here above
link list option listed.
Example of Related Posts:
 Use below shortcut code:
relatedPostsText =
You May Like These Posts - you change Related Posts title
Use below shortcut code:
relatedPostsText =
You May Like These Posts - you change Related Posts title
relatedPostsNum = 3 - you can set number of Related Posts
loadMorePosts = Load More - you can change Load More Homepage button text
Example of Load More text:


Here you can set Sticky Sidebar and Sticky Menu easily by giving value
true or false. as shown in the above image.
Use below shortcut code:
fixedSidebar =
true or false - you change sticky sidebar fixed to scrolled
fixedMenu = true or false - you change sticky menu fixed to scrolled
showMoreText = Show More - you can easily change Show More text in Featured Posts

Here you can change your blog main logo click on upload option to use your new logo, and try to compress your logo (there're various online image png compression tools available) compression can help you to boost up your website speed.
For Dark Logo: You can upload dark logo easily, first of all upload dark image in post and copy img source link and then paste in link box as shown in above image.

All the main menu items are easy to edit and manage from layout as shown in above image to you understand properly, remeber to use correct format as ahown in above image also you can insert FontAwesome icons here just refer above - How to use FontAwesome
icons section .
 4.1). Use below shortcut code:
Default Menu Example =
Featured - for simple menu list
4.1). Use below shortcut code:
Default Menu Example =
Featured - for simple menu list
Sub-Menu Example = _Level 1 - just add 1 underscore before title
Double Sub-Menu Example = __Level 2 - just add 2 underscore before title
For random posts = megamenu/random - this shortcode shows random posts
For specific label = megamenu/Your Label - this shortcode shows custom label posts
Open Layout > then click on Edit Icon > in the Featured Posts (section) gadget. Example:

Open Layout > then click on Edit Icon > in the Featured Posts (section) gadget. Example:

For random posts = featured/random - this shortcode shows random posts
For specific label = featured/Your Label - this shortcode shows custom label posts

For random posts = 6/grid1/random - this shortcode shows random posts
For specific label = 6/grid1/Your Label - this shortcode shows custom label posts
Example For Grid-1:

For Block-1 Posts Section = block1/recent - this shortcode shows Block-1 posts.
Example For Block-1:

For Block-2 Posts Section = block2/recent - this shortcode shows Block-2 posts.
Example For Block-2:

For Video Posts Section = video/recent - this shortcode shows Video posts.
Example For Video:


Main Recent Posts section with all editable options are specified in an above image like show author profile and adjust in feeds ads. You can easily edit and change from here

Here you can use this gadget to implement your ads in your posts section only. This section shows in posts top and bottom area as per your requirements Also below you can the Shortcode to show ad in a specific area of the post paragraph so that on invalid
click activity you can just turn off this Posts Top Ads section and all ads from inside posts automatically turned off

Bottom Posts ads shortcode = (ads2) - this shortcode can be used to shows ads in specific place in post

You can create this Blogger Profile easily by follwoing below steps that we provide here, Go to Blogger Click on Setting then at last click on edit profile put the code that we provide below
Example:

After editing, Blogger Author Profile Copy the code that we provide and paste in your blogger profile and replace social media links with your own pages links that you want to use.
Example:

Add this Short code :
Remember: This Facebook plugin works only for both Facebook Page and Facebook Comment Box you have to Installed below facebook SDK code in the admin section follow below steps provided here

here you can add Facebook SDK Code to Show Facebook Comments inTemplate Also Turn of Facebook Comment System From DefaultVariables as shown in First Admin Section at top ofdocumentation. Copy Code from below box and paste in AdminSection of Facebook Plugin
gadget.
Facebook SDK en_US :

Here you can add a social media link in your sidebar by using shortcut code in LinkList Gadget as shown in the above image
13.1). Supported Social Media icons:
Social Media icons shortcode =
facebook - whatsapp - instagram - pinterest - blogger - reddit - youtube - twitter - linkedin - blogger - google - apple - microsoft - facebook-f - rss - behance - stack-overflow - telegram - tumblr - dribbble - codepen - snapchat - email - github - stumbleupon - vk

Here you can use this section to display Responsive
Subscription Email Box easily with SendinBlue platform. Just
paste your subscription form link and done. Also you can also change title and caption easily by implementing title and caption code (only if you need to change text)
14.1). Supported Optional Changes:
SendinBlue Subscription Box shortcode =
(sibForm)
SendinBlue Title Text shortcode = #title=(Follow by Email)
SendinBlue Caption Text shortcode = #caption=(Get Notified About Next Update Direct to Your inbox)
Just Copy and Paste in Title Box above to Change title and caption if you want to modify the text and caption otherwise by default you have no need to copy and paste this code.
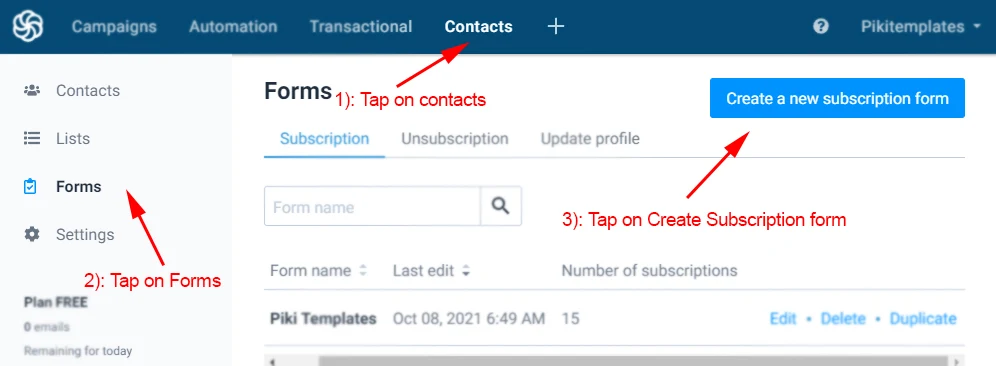
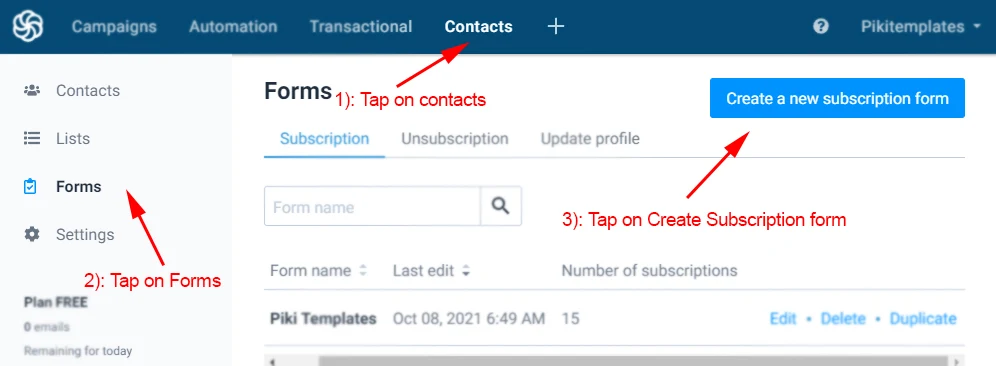
14.2). How to Create SendinBlue Platform Form Links: Just follow the simple steps to create subscription form link First of all
Go to this link and Signup or Either Signin if have already account, we always
recommend to use SendinBlue platform because it is the only platform provinding unlimited emails storage without any fees. Totally free also you can upgarde your account on
your needs and requirements, but SendinBlue is the best email subscription you can campaign to target your audience and drive more traffic. Lets start the following steps craefully
17.3). Go to Contacts: At top right corner and select forms option then click on Create a Subscription form button as shown in below image
Example:







Now you can use this form link in above box to create a flexible and professional Email Subscription Box. We hope its easy for you for any trouble you can contact us easily.

Here you can use this section to display Responsive Mega Grid Posts with both label and Recent Shortcut Code
15.1). Use below shortcut code:
For recent posts =
4/sidebar/recent - this shortcode shows recent posts
For random posts = 4/sidebar/random - this shortcode shows random posts
For specific label = 4/sidebar/Your Label - this shortcode shows custom label posts

To display recent comments on your website, use our shortcode as shown in the above image also you can adjust the number of comments easily.

Here you can add social media icons to display on your blog links of social media display in Footer Section .
17.1). Supported Social Media icons:
Social Media icons shortcode =
facebook - whatsapp - instagram - pinterest - blogger - reddit - youtube - twitter - linkedin - blogger - google - apple - microsoft - facebook-f - rss - behance - stack-overflow - telegram - tumblr - dribbble - codepen - snapchat - email - github - stumbleupon - vk

here you can insert your page's links to show at bottom of the template as shown in the above image

Here you can insert your website footer credit link but only for premium users's free users are not able to remove and edit our website link at the footer.

Cookies consent is an advanced plugin system provided by piki templates where you can set Cookies to expire days so that it will store some bytes of data in users device so that next time when your visitor revisit again to your website it loads faster
and gives an enhanced user experience.
Use below shortcut code:
Change Button Text =
#buttons=(Accepted !)
Change Number of days = #days=(20)

Here by default Blog Site Feed is Always Full (Not Change to its Options)
Links https://docs.templateiki.com/2023/05/documentation-of-flexspot.html
We hope this might help you!
Read Carefully to Install all Gadgets on Your Website
- Buy Now: Flexspot Blogger Template - Download/Preview
- Installation: How to Install Blogger Template with Clean Gadgets
- Video Docs: Video Documentation of Flexspot Blogger template
- Shortcut Codes: Templateiki Posts, Pages, and Buttons Short Codes
Read Carefully to Install all Gadgets on Your Website
1. How to Change FontAwesome Icons in Templates?
Get FontAwesome Icons Short Codes Visit Here. All the ShortCodes of Icons you can copy and use in below Link Boxes like Example : <i class="far fa-arrow-alt-circle-down"></i> Example:
2. Admin Control Panel:
To edit or handle the blog posts, comments system, no. of posts, fixed menu, Facebook SDK plugin, etc. These Options Can be Controlled from Layout in Blogger Dashboard.2.1). Facebook SDK (Plugin):
Here you can use this gadget to install the Facebook comment box and Facebook page in the sidebar. For More Click Here.Example of Facebook:

Note: Below in details, all important steps provided for setup Facebook Comments System/Facebook Page on sidebar
2.2). Default Variables/Comments:
Open Layout > then click on Edit Icon > in the Default Variables gadget.Example:

Example to set Disqus Comment box:

Use below shortcut code: commentsSystem = facebook or disqus or blogger
disqusShortname = pikitemplates
noThumb = image url
You can use Disqus comment box a optional feature of our template, Just go to disqus.com create account after that tap on Get Started and follow "I Want to install Disqus on my Site" as shown in above image how to setup shortname for disqus. That's done just change blogger comment system and use disqus comments pluign easily Example of Disqus Comment:

Note: Many Users Facing Problem adding Disqus Comment Box make sure you have added website link and created profile short name in Disqus.
2.3). Related Posts/ Show Texts:
Open Layout > then click on Edit Icon > in the Related Posts/ Email text gadget. Example:
Example of Related Posts:

relatedPostsNum = 3 - you can set number of Related Posts
loadMorePosts = Load More - you can change Load More Homepage button text
Example of Load More text:

Note: Use only Lowercase(small letters) letter in shortcode as display in above image.
2.4). Lazy Scrolls/ More Text:
Open Layout > then click on Edit Icon > in the Lazy Scrolls/ More Text gadget. Example:
fixedMenu = true or false - you change sticky menu fixed to scrolled
showMoreText = Show More - you can easily change Show More text in Featured Posts
Note: Use only Lowercase(small letters) letter in shortcode as display in above image.
3. Main Logo:
Open Layout > then click on Edit Icon > in the Main Logo (Header) gadget. Example:
Here you can change your blog main logo click on upload option to use your new logo, and try to compress your logo (there're various online image png compression tools available) compression can help you to boost up your website speed.
For Dark Logo: You can upload dark logo easily, first of all upload dark image in post and copy img source link and then paste in link box as shown in above image.
Note: You can also use optional Dark Logo in Link Box just paste the logo image url.
4. Main Menu:
Open Layout > then Click on Edit Icon > in the Main Menu gadget. Example:

Sub-Menu Example = _Level 1 - just add 1 underscore before title
Double Sub-Menu Example = __Level 2 - just add 2 underscore before title
Note: Use single (_) underscore for sub menu and double underscrore (__) for double sub menu.
For random posts = megamenu/random - this shortcode shows random posts
For specific label = megamenu/Your Label - this shortcode shows custom label posts
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
5. Featured Posts:
5.1). With the help Popular Posts gadget Featured Posts displayed
Open Layout > then click on Edit Icon > in the Featured Posts (section) gadget. Example:

Remember to set at least 5 posts in Popular Posts Gadget to show completely on the homepage
5.2). Featured Post Gadget with Js where you can insert label
Open Layout > then click on Edit Icon > in the Featured Posts (section) gadget. Example:

Here you can use this section to display Responsive Feature with both label and Recent Shortcut Code
Note: All the Shortcut Codes already installed and provided with template .
For random posts = featured/random - this shortcode shows random posts
For specific label = featured/Your Label - this shortcode shows custom label posts
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
6. Featured Posts Section:
Open Layout > then click on Edit Icon > in the Pixy Featured Posts Section gadget. Example:
Here you can use this section to display Responsive Feature with both label and Recent Shortcut Code
Note: All the Shortcut Codes already installed and provided with template .
For random posts = 6/grid1/random - this shortcode shows random posts
For specific label = 6/grid1/Your Label - this shortcode shows custom label posts
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
Example For Grid-1:

For Block-1 Posts Section = block1/recent - this shortcode shows Block-1 posts.
Example For Block-1:

For Block-2 Posts Section = block2/recent - this shortcode shows Block-2 posts.
Example For Block-2:

For Video Posts Section = video/recent - this shortcode shows Video posts.
Example For Video:

Note: You can use /random, /recent /Your Label as you want to show posts on your website.
7. Main Recent Posts:
Open Layout > then click on Edit Icon > in the Main Recent Posts (section) gadget. Example:
Note: Once your Adsense account approved you can show ads between posts, also manual ads can be place
8. Inside Posts Ads:
Open Layout > then click on Edit Icon > in the Top / Bottom Posts Ad (section) gadget. Example:
Note: Top/Bottom Posts Ads Gadget helps to show ads at top and bottom of page
9. Post Paragraph Ads :
Open Post > then Choose area in Post > and paste ShortCode. Example:
Bottom Posts ads shortcode = (ads2) - this shortcode can be used to shows ads in specific place in post
Note: Remember to put ads code into Layout in Top/Bottom Ads code Section Gadget.
10. Post-Author Social icons:
Open Blogger Setting > then Choose Edit Blogger Profile > and paste ShortCode. Example:


Add this Short code :
Hello this is Jane Doe, I am Web Designer and Expert at Piki Templates
<a href="https://facebook.com/pikitemplates">
facebook</a>
<a href="https://twitter.com/pikitemplates">twitter</a>
<a href="https://youtube.com/pikitemplates">
youtube</a>
<a href="https://instagram.com/pikitemplates">instagram</a>
<a href="https://www.pikitemplates.com/">
external-link</a>
Note: here in href replace with your own link of your social media links on your template
11. Facebook Page Plugin:
Open Layout > then click on Add a Gadget HTML/Javascript > in Sidebar Section. Add this Short code :<div class="fb-page" data-href="YOUR FACEBOOK PAGE URL" data-width="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div>
Remember: This Facebook plugin works only for both Facebook Page and Facebook Comment Box you have to Installed below facebook SDK code in the admin section follow below steps provided here
Note: here in data-href Replace with your own link of your facebook page so install Facebook page on your template
12. Facebook Comment Plugin:
Open Layout > then click on Edit Icon > in Facebook SDK (Plugin) > in Admin Section. Example:
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v8.0
Note: Only this SDK Code Shows both facebook page in sidebar and facebook comment box as you want to set on your blog
13. Sidebar Section:
Open Layout > then click on Edit Icon > in the Social Widget (section) gadget. Example:
Social Icons: This template support various social icons you can use as per your requirement, use only Lowercase characters.
14. SendinBlue Subscription Box:
Open Layout > then click on Edit Icon > in the Follow by Email gadget. Example:
SendinBlue Title Text shortcode = #title=(Follow by Email)
SendinBlue Caption Text shortcode = #caption=(Get Notified About Next Update Direct to Your inbox)







Note: This email subscription provide unmilited emails storage, also you can run campaign to make email marketing.
15. Sidebar Posts Section:
Open Layout > then click on Edit Icon > in the Most Loved Section gadget. Example:
For random posts = 4/sidebar/random - this shortcode shows random posts
For specific label = 4/sidebar/Your Label - this shortcode shows custom label posts
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
16. Sidebar Comments Section:
Open Layout > then click on Edit Icon > in the Comments Section gadget. Example:
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
17. Footer Social Media:
Open Layout > then click on Edit Icon > in the Footer Section Example:
Note: here in href replace with your own link of your social media links on your template
18. Footer Pages:
Open Layout > then click on Edit Icon > in the Footer Menu Example:
Note: All the Shortcut Codes already installed and provided with template .
19. Footer Copyright:
Open Layout > then click on Edit Icon > in the Footer Copyright Example:
Note: Only premium users can edit and remove, free users cannot remove our website link.
20. Cookies Consent:
Open Layout > then click on Edit Icon > in the Cookies Consent Example:
Change Number of days = #days=(20)
Note: Use this shortcode correctly as we provided here, you can adjust cookies expiry's date popup .
21. Turn Blog Feed " Full ":
Open Blogger Dashboard > Tap on Settings then Scroll to Other > Site Feed Example:
Note: Follow the instructions given here to turn on the blog feed in full mode always.

.png)




